Website design is all about connecting with people, irrespective of how important is the information you are sharing. If you fail to hold visitors on your website, all your efforts and intentions would turn out to be futile. It is worth remembering that a visitor stays on a website only if he/she finds it visually interesting. To make visitors stick to your website and enjoy reading its informative content, icons prove to be a simple and an effective way of drawing users’ attention towards the content of the website. On the other hand, making an icon has now become even easier with icon generator.
Why Use Icon AsA Symbol On The Website?
Use of icon on a website is intended to help viewers understand and absorb the information quickly and more efficiently. Besides, icons augment even the minimal content by allowing effective communication and giving more substance to it. Here is how using icon as a symbol on a website works the best for its traffic and visibility.
- Make Feature Lists Livelier: Listing is undeniably a necessary part of successful marketing, but it is also true that lists are boring. Icons when loaded together with feature lists make it more engaging and attention grabbing.
- Draw Visitors’ Attention Towards New Features: Icons are visually interesting and hence invite users to the newest and the greatest features of the web application. Other than grabbing the hold of users, icons direct them to anything that is new and unveil what is so great about the new feature.
- Increase Readability: Boring bullets when replaced with icons improves the readability of the content. Icons drive the attention of users to each paragraph and block of an interesting content, which otherwise becomes not so interesting with bullets or lists.
- Make Website User Friendly: Icons make a website look more professional, inviting and user friendly. Most importantly, it shows the creative side of a website designer and makes headers, feature lists, sidebars and titles innovative than before.
Even though small, icons play different roles in making each feature of your website stand alone. However, generating the best icons for the website is something daunting. To simplify the complexity, icon generators are there on the World Wide Web to create some really creative icons for your website, Simunity being one of them.
How Fast It Is To Use Simunity Maker?
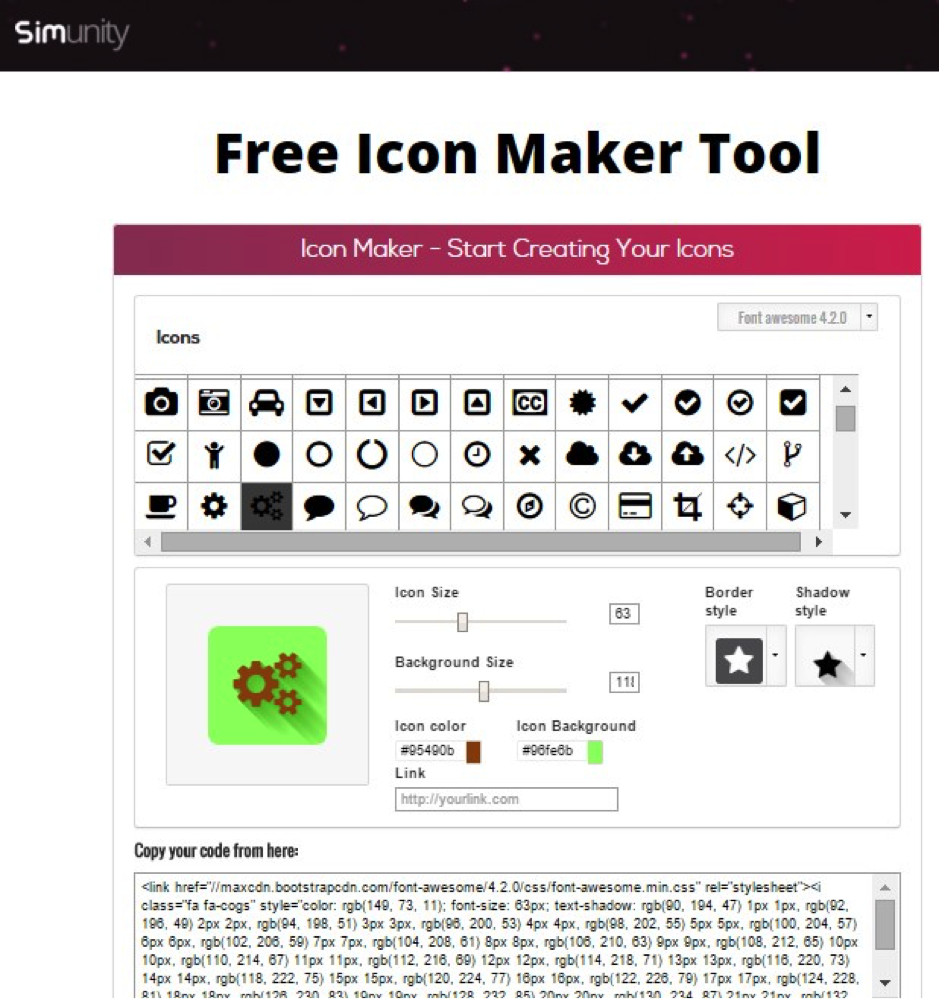
Simunity offers a wide array of generators, freebies, dev tools and code snippets to help web designers take the appearance and functioning of the website to a level up. Simunity provides an online icon generator tool to create icons in less time. With everything available online, you are just required to open the company’s website and jump to “online icon maker tool” page. Select the type of icon you want for your website and then customize it as per your requirement which comprise of the icon and background size, icon colour and background, border style and shadow style.
After you are done with the customization, you can embed the icon inthe website and copy the HTML code. The entire procedure of creating an icon takes only 2 minutes. There can be no other way available to create an icon as fast as a Simunity icon generator does.